Small Calendar Widget
Last Updated: Oct 11, 2023 11:14AM PDT
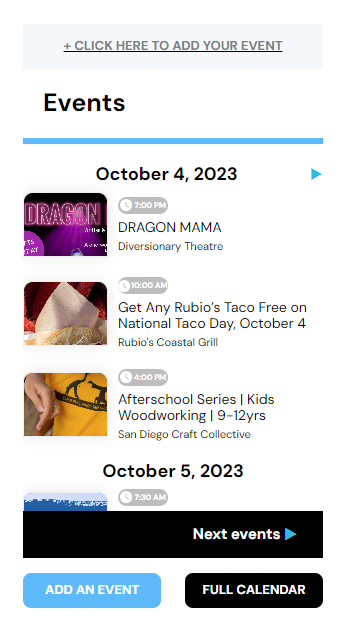
This widget allows you to be able to add a small version of the calendar on any page outside of the calendar. This will help to promote your calendar on other pages and drive more traffic to the calendar. The sidebar widget will display a few events where users can see some popular upcoming events, go to the full calendar, or add an event directly from the widget.

To install this widget on any other pages outside of the calendar, you first need to gather your snippet by following these steps:
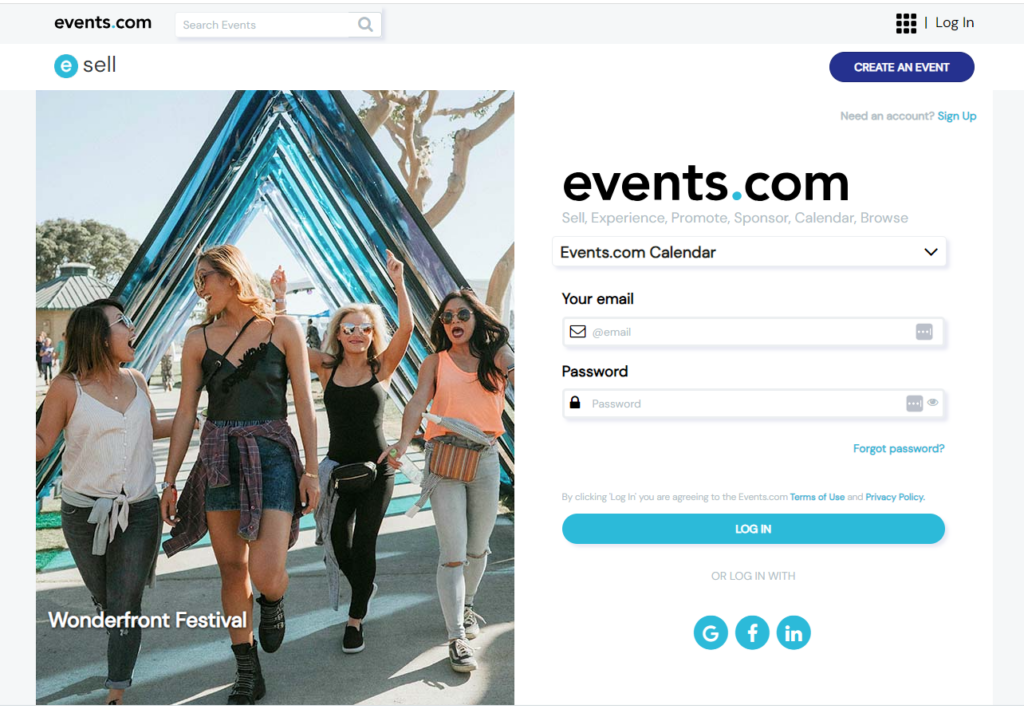
- Sign in to your Events.com account under ‘Events.com Calendar’

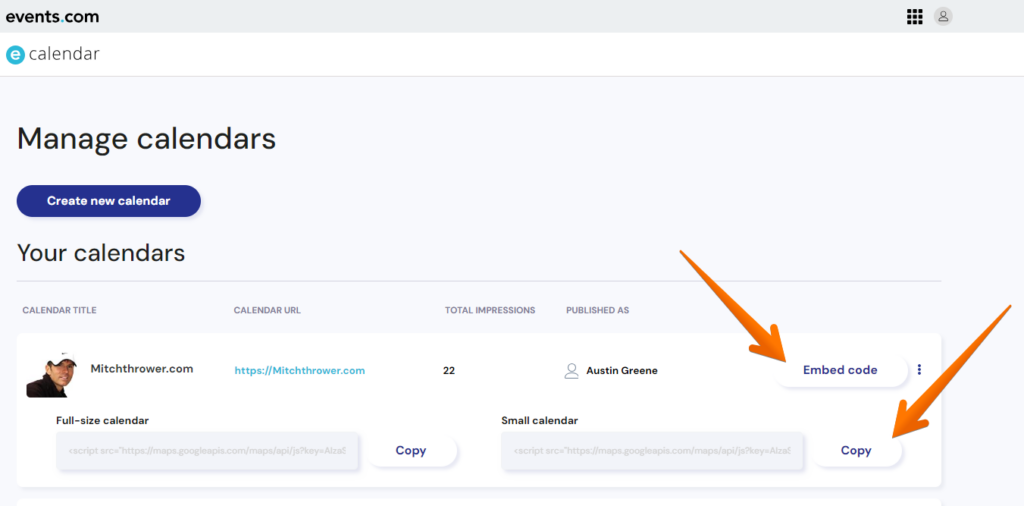
- Once signed in you will be brought to your accounts ‘Dashboard’ that will list all calendars associated to your account
- In the list of ‘Your Calendars’, locate the calendar for which you are looking for and click on the ‘EMBED CODE’ button under the
- Finally, under the ‘Small calendar’ you will click on ‘COPY’ to gather your embed code

Once you have copied your embed code, you will need to insert that script into your website for the desired area of the small widget.
After you have installed the script, if you need to change the ‘WIDTH’ and ‘HEIGHT’ to best fit the area you’d like to display the widget; we recommend the following combinations:
300×600
300×280
300×100
728×90