Full Calendar Embedding Process
Last Updated: Oct 11, 2023 11:13AM PDT
Once you have created your calendar, you will have access to your new embed code. This embed code will include a personalized Google API Token and calendar token. If you have your own Google API token, click on this article to see how to replace it. To find your embed code, follow these steps:
- Sign in to your Events.com account under ‘Events.com Calendar’

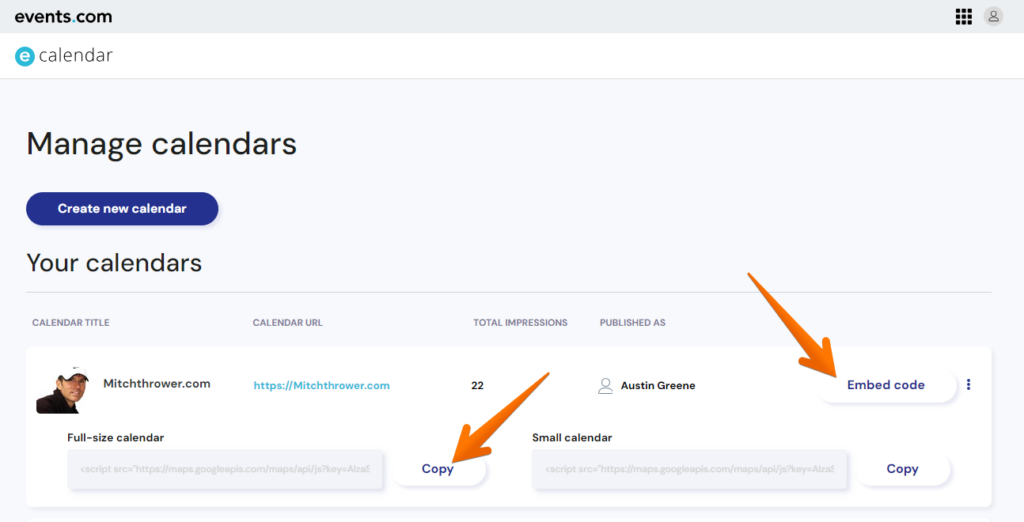
- Once signed in you will be brought to your accounts ‘Dashboard’ that will list all calendars associated to your account
- In the list of ‘Your Calendars’, locate the calendar for which you are looking for and click on the ‘EMBED CODE’ button under the
- Finally, under the ‘Full-size calendar’ you will click on ‘COPY’ to gather your embed code

Now that you have your embed code, you will need to place this script on the page where your event calendar will be located. Watch this video for how to add embed code on WordPress.
If you need any assistance with adding this to your website, please reach out to our help desk for further instruction at help@events.com.